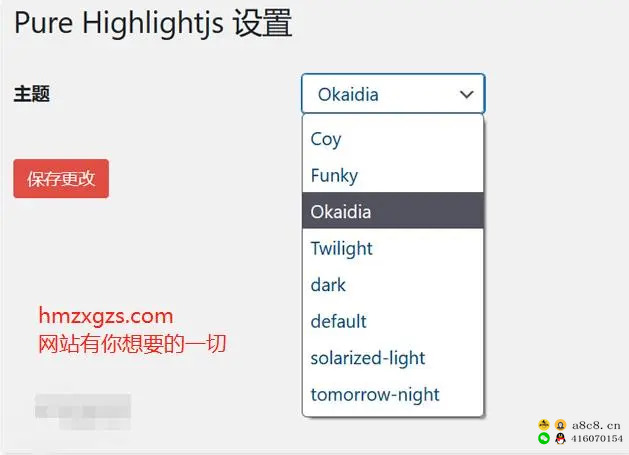
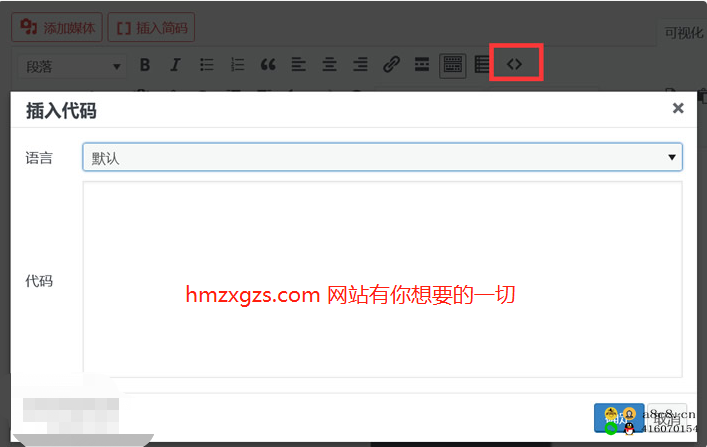
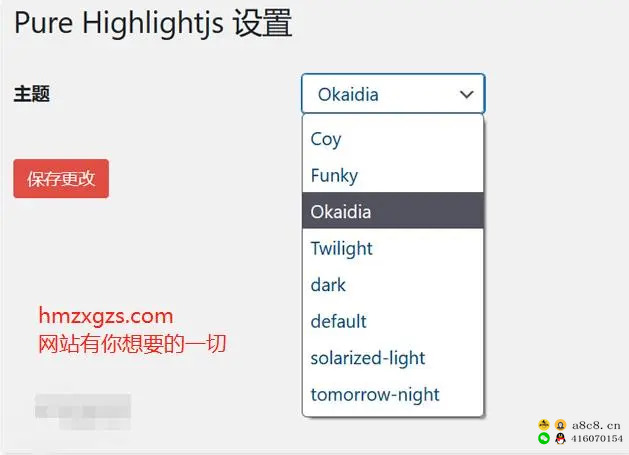
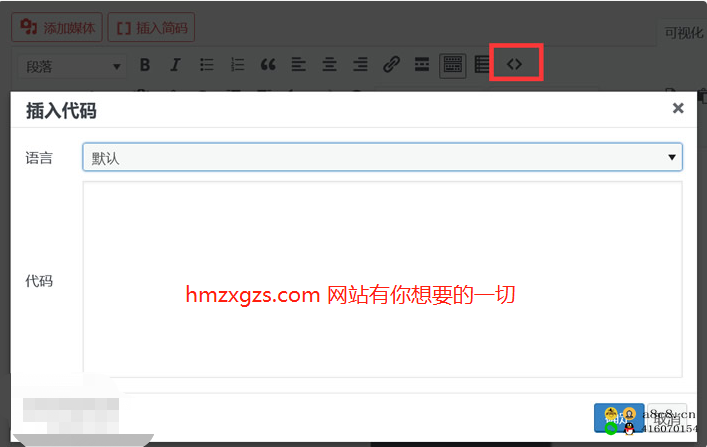
在这篇文章中,我分享一款 Pure-Highlightjs 插件,支持代码高亮,而且可以设置多个样式。




function e_secret($atts, $content=null){
extract(shortcode_atts(array('key'=>null), $atts));
if(isset($_POST['e_secret_key']) && $_POST['e_secret_key']==$key){
return '
<div class="e-secret">'.$content.'</div>
';
}
else{
return '
<form class="post-password-form" action="'.get_permalink().'" method="post" name="e-secret">
<p><label for="pwbox-142">输入密码查看加密内容: <input type="password" name="e_secret_key" size="20" /></label>
<input type="submit" class="euc-y-s" value="确定" /></p>
</form>
';
}
}
add_shortcode('secret','e_secret');声明:本站所有资源,如无特殊说明或标注,所有资源来源于用户上传和网络,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,请联系万能客服QQ微信同号 416070154删除。