WordPress 多语言站点的开发设置方法 —— Polylang 插件或多站点方式
默认情况下,WordPress 没有提供创建多语言站点的功能,然而,我们可以通过插件或在线翻译服务为我们的 WordPress 网站添加多语言功能。对于一些想要开展国际业务的个人或公司来说,为网站添加多语言内容是必不可少的。特点是很多做外贸业务的 WordPress 网站,往往需要创建几种语言的内容。下面我们就来讨论一下怎么开发 WordPress 多语言网站。




如果你想把Polylang的语言切换器添加到自定义区域,可以通过 <?php pll_the_languages();?>,具体使用方法请参考版本的文章:WordPress多语言插件Polylang 主题函数参考
第一种方法:通过 WordPress 多语言插件创建多语言站点
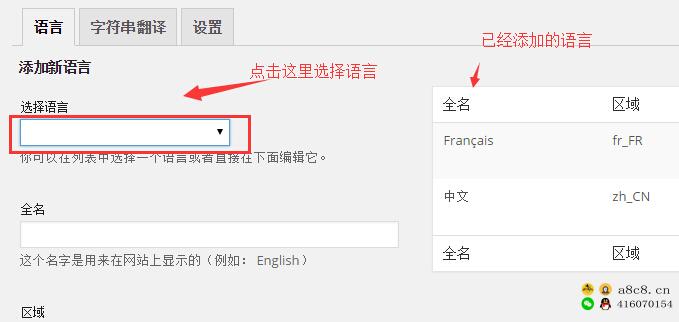
WordPress多语言插件中,出现最早的是 WPML,功能也最为强大,然后是 Polylang,功能一样强大,设置要比 WPML 插件简单,然后是 qTranslate。下面我们先来看一下使用 Polylang 多语言插件创建多语言站点的方法。第一步:添加语言
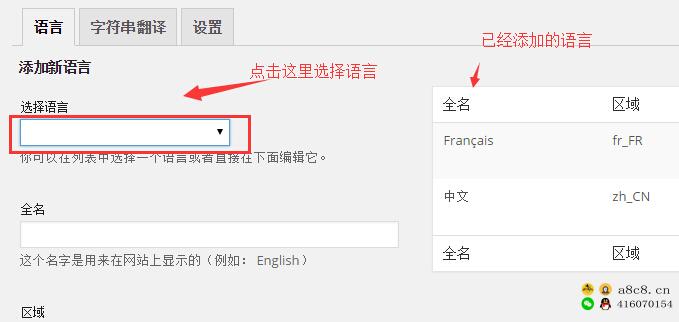
Polylang 插件安装后,设置选项在”设置>语言的地方”,在设置里面添加语言。
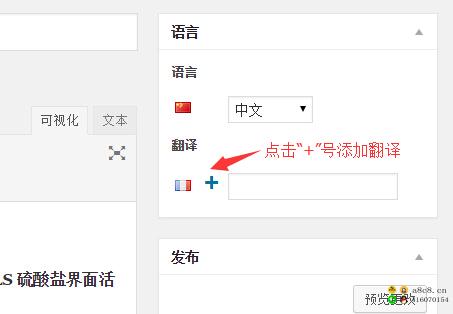
第二步:为现有的文章添加翻译
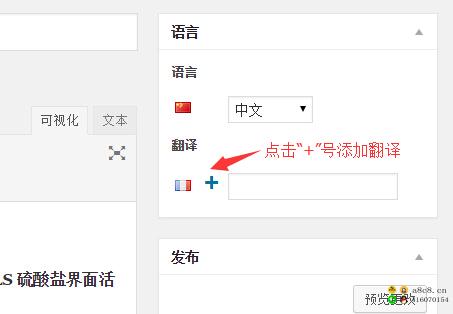
在编辑文章界面,点击多语言设置处的“+”号,然后跳转到一个发布相应语言文章的页面,开始添加对应版本的语言。
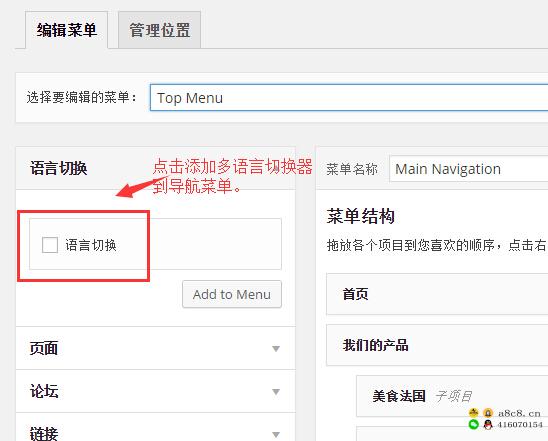
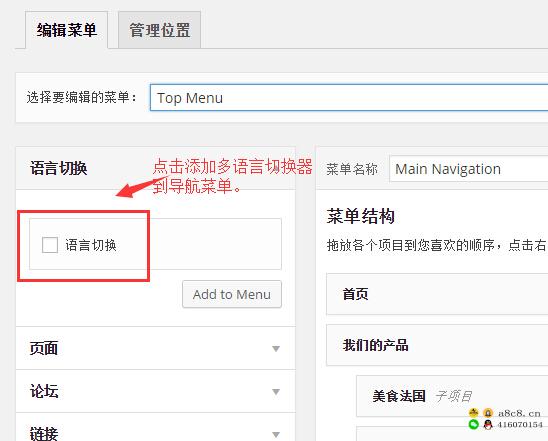
第三步:添加语言切换工具到主导航菜单
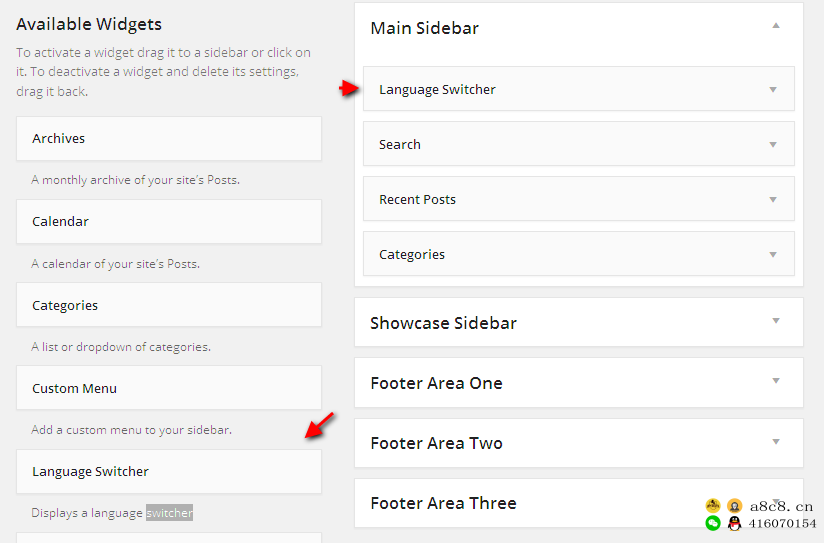
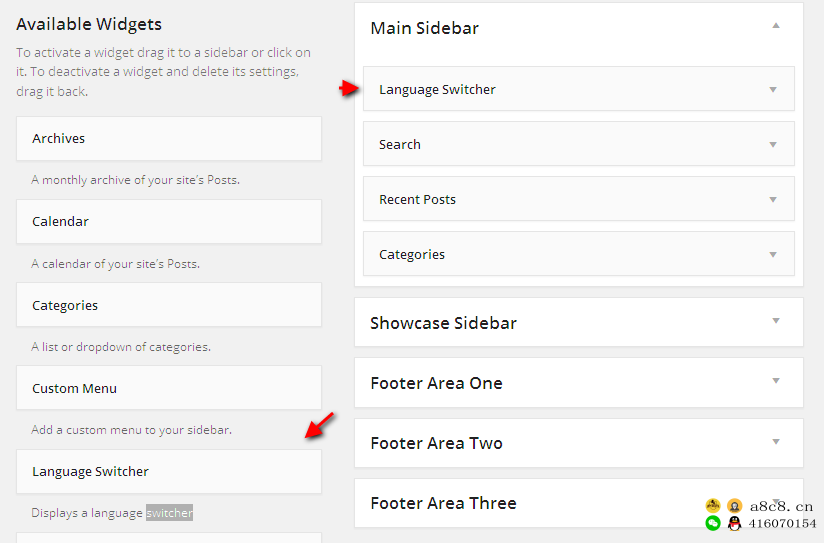
Polylang 也为我们提供了语言切换器,可以通过主导航菜单或侧边栏添加。

第二种方法,通过 WordPress Muiltisite 多站点网络创建多语言站点
这种方法严格意义上来讲,其实不算创建了一个多语言 WordPress 网站,但是效果上,和使用 Polylang 插件创建多语言网站是一样的。而且多种语言是相互独立的。多种语言的网站内容可以不一样,这是和使用 Polylang 插件不同的一点。使用多站点网络创建多语言站点的时候,建议使用子域名的方式安装。使用同一个主题,不同的数据库
多站点网络中的各个网站可以共享同一个 WordPress主题,这为我们使用多站点网络创建多语言站点时提供了很大的方便。只需要开发一个国际化的主题,在各种语言的子站点中都使用这个主题,显示的时候根据不同子站点的语言显示对应的语言,主题中的固定字符串,只需要使用 poedit 翻译成对应的语言即可。在使用多站点网络创建的多语言站点中显示语言切换工具
在使用多站点网络创建的多语言站点中,语言切换器需要我们自己实现。思路很简单,判断当前站点的语言,然后通过 php 字符串替换函数替换各种语言的二级域名即可,示例如下。$lang = get_locale();
//返回 zh_CN 或 en_US 的语言代码
$link = "http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
// 获取完整的当前 URL
$en_link = str_replace('http://cn', 'http://www', $link);
$cn_link = str_replace('http://www', 'http://cn', $link);总结
两种方法各有自己的特点,至于哪种方法更好,并没有一个绝对的定论,到底使用哪种方法开发 WordPress 多语言网站,要根据多语言网站的内容,如果每一篇文章都有对应的多语言版本,使用 Polylang 插件无疑更方便一点,如果每种语言的内容不一样,那么使用 WordPress Muiltisite 的方式会更合适一点。声明:本站所有资源,如无特殊说明或标注,所有资源来源于用户上传和网络,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,请联系万能客服QQ微信同号 416070154删除。